将stylus 样式 转换成sass,scss
今天遇到一个需求的将stylus的样式转化成scss,手工一个个修改样式,太多了麻烦得很,所以想写一个插件完成这件事,没想到到让我搜索到了一个插件可以完成这件事,话都多说直接上插件地址
使用说明
全局安装(这里看个人 我经常用到所以使用了全局安装)
npm install -g stylus-converter
1
然后直接在你使用的文件输入命令
stylus-conver -i demo.styl -o demo.scss
1
解释
stylus-conver -i 源样式文件夹名 -o 转化之后的文件夹名(自动生成)
1
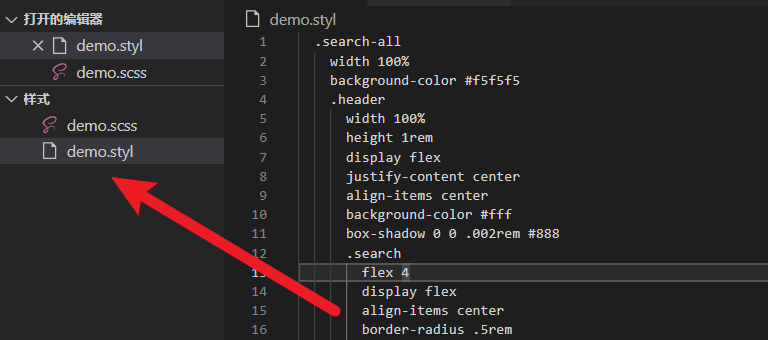
效果图
源样式

转化之后

不得不说噶噶好使